AE × Bodymovin × Lottie.jsでSVGアニメーション!

SVGアニメーションと聞くと、敷居が高く感じてしまいますよね。 しかし、実はAEのBodymovinプラグインとLottie.jsを使えば、AEから簡単にSVGアニメーションを書き出してjavascriptで制御ができます。
01AfterEffectsでパスアニメーションを作る
この記事は、「デザイン女子部 Advent Calendar 2020」の23日目の記事です!
今回は、SVGのパスアニメーションを簡単に実装できる、BodymovinとLottie.jsの使い方を簡単に紹介したいと思います。まずは、AfterEffects(以下、AE)を使ってパスアニメーションを作りましょう。AEの使い方については、ここでは詳しい説明は省略します(大変長くなってしまうので…。)ただ、AEを使ってどんなことが出来るのか、少しでもイメージがわくように、私が実際に作業した事例を基に、おおざっぱに紹介しちゃいますね!!!
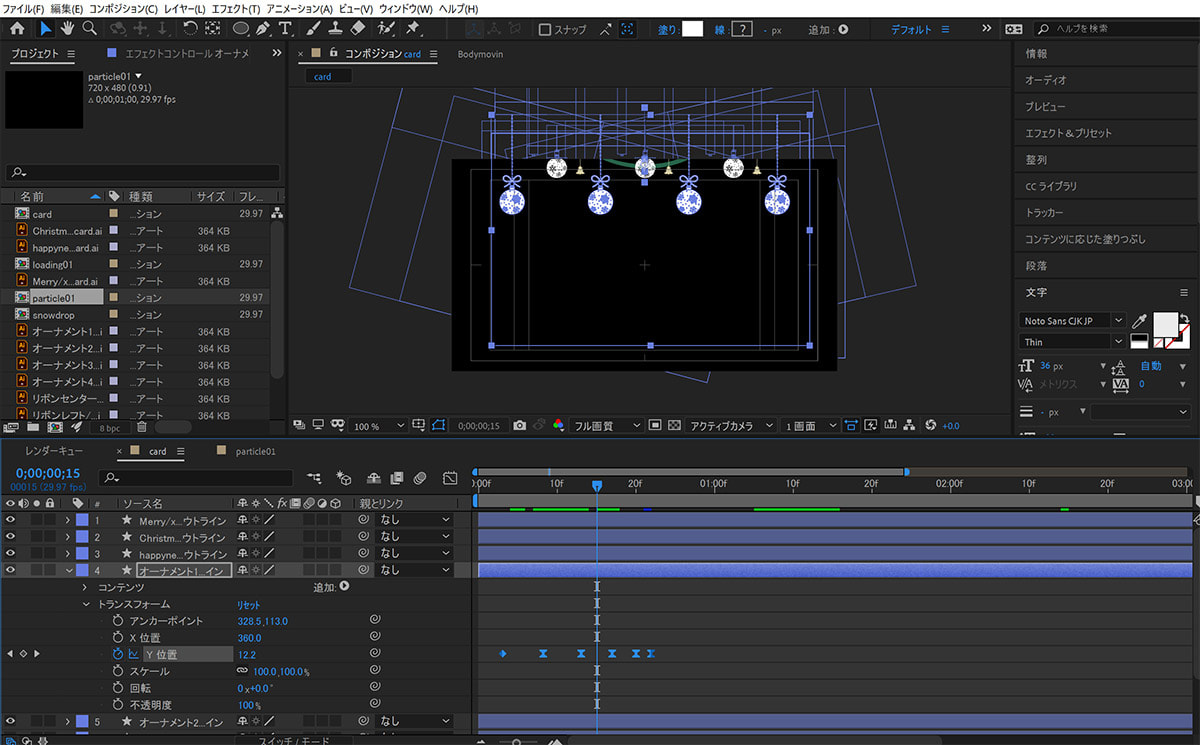
AfterEffectsの編集画面
AfterEffectsの編集画面はこんな感じ。初めて開く人は何が何やらわからずびっくりしちゃうかもしれませんね。

ペンツールや選択ツール、回転ツールなどを切り替えるツールパネルが上側に、プレビューを行えるコンポジションパネルが中央にあります。
画面下部のパネルはタイムラインパネルです。タイムライン上で選択しているフレームの画面がコンポジションパネルに表示されます。タイムラインパネルでは、レイヤーやオブジェクト毎に位置やスケール、回転などの値を操作し、キーフレームを打つことによってアニメーションを作成できます。たとえば、この画面だと「オーナメント」というシェイプレイヤーのY位置にキーフレームが降ってあります。オーナメントが上から降ってくるアニメーションを設定しているので、このようになっています。
AfterEffects × Bodymovin でできること
AfterEffectsでできることはたくさんありますが、AfterEffects × Bodymovin でSVGアニメーションを作成するために使える機能には制限があります。全部は調べられていませんが、ざっくりとリストアップ…。
こんなアニメーションが作れます。
- シェイプの位置を動かすアニメーション
- シェイプのスケールを変更するアニメーション
- シェイプを回転させるアニメーション
- シェイプのパスを変形させるアニメーション
- シェイプの色や透明度を変えるアニメーション
- イージーイーズ
- シェイプグループのアニメーション
こういうのはできないor注意が必要です。
- マスクを使ったアニメーション
- AfterEffectsのエフェクトを使ったアニメーション
- 3D表現
- レイヤースタイル
- タイムリマップ
目指している最終系がSVGアニメーションなので、シェイプを使ったアニメーションが前提になります。なので、シェイプを変形させたりするアニメーションはひととおり表現できるはず。
しかしながら、AfterEffectsの便利機能であるエフェクトの機能はSVG用に変換できないようです。パーティクルアニメーションとか、使えたらうれしいのですが。また、マスクの表現はできるようなのですが、も少しバグがあるようでした…。私がアニメーションのプロじゃないもんだから、やり方がまずかったのかな??
AfterEffects × Illustratorで効率よく!
AfterEffectsも当然ながら他のAdobeアプリと連携できます。SVGアニメを作りたいので、当然Illustratorと連携すると効率が良いですね。
AfterEffectsでは読み込む素材を「フッテージ」と呼ぶのですが、このフッテージでAIファイルを読み込むことが出来ます。また、読み込むさい、レイヤーごとに分けて読み込むこともできます。読み込んだillustrator素材をシェイプアニメーションとして利用するには、さらにその素材を「ベクトルレイヤーからシェイプを作成」でシェイプに変換することが出来ます。シェイプに変換することで、illustratorで作成したパスを変形させたり、色を変えたりすることが出来ます。
AfterEffectsの使い方についてはとても説明しきれないので、詳しくは実際に手を動かしてみてくださいね。Youtube動画などでチュートリアルを検索するとわかりやすいですよ。
02Bodymovinでアニメーションをjsonで書き出し
パスアニメーションが用意出来たら、SVGアニメ用のjsonを書き出すために、Bodymovinというプラグインを使用します。Bodymovinは、Adobeの公式サイトからインストールすることもできるし、Bodymovinの公式サイトからダウンロードすることもできます。Adobeからのインストールがうまく行かないときは、公式の方を使いましょう。詳しくはBodymovin ZXP Installerで検索してください…。
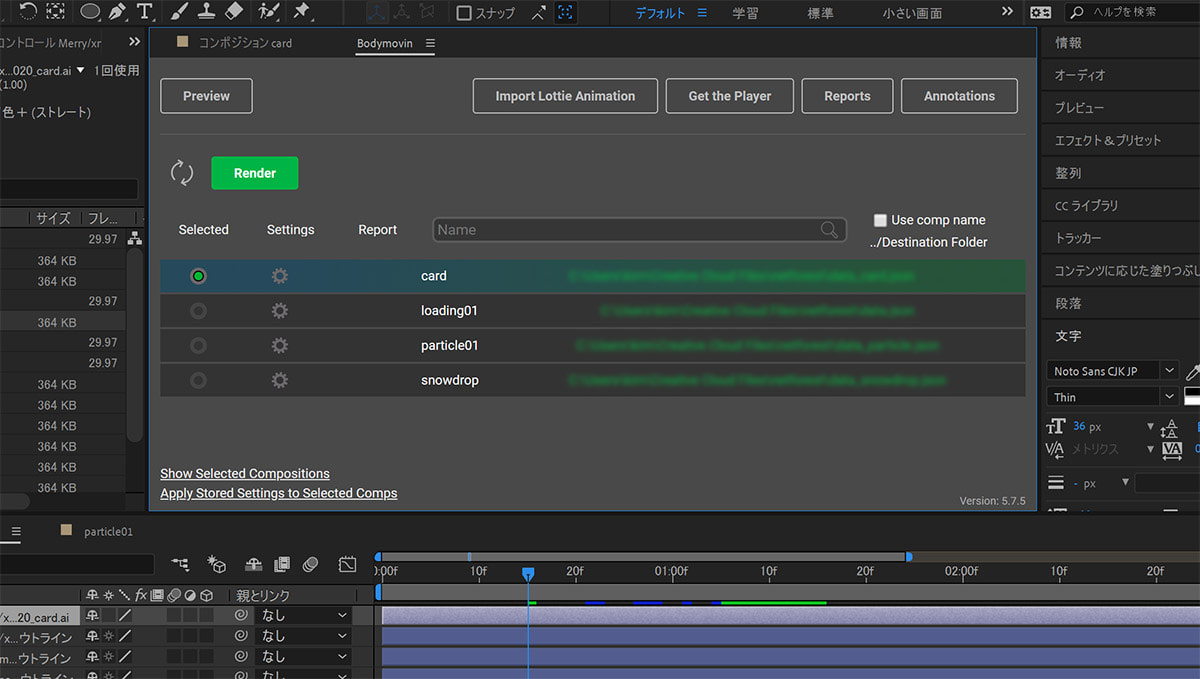
Bodymovinでjsonを書き出す

AfterEffectsの「ウインドウ」>「エクステンション」>「Bodymovin」を開くとこのような設定画面が開きます。
真ん中に並んでいるのが現在開いているプロジェクトのコンポジションです。緑のぼやけている部分は書き出し先のjsonファイル名を指定します。歯車マークでより詳細な設定が出来ます。書き出し対象のコンポジションにチェックを入れて、「Render」ボタンを押すだけで、あっというまにjsonファイルが生成されます。なんと便利。

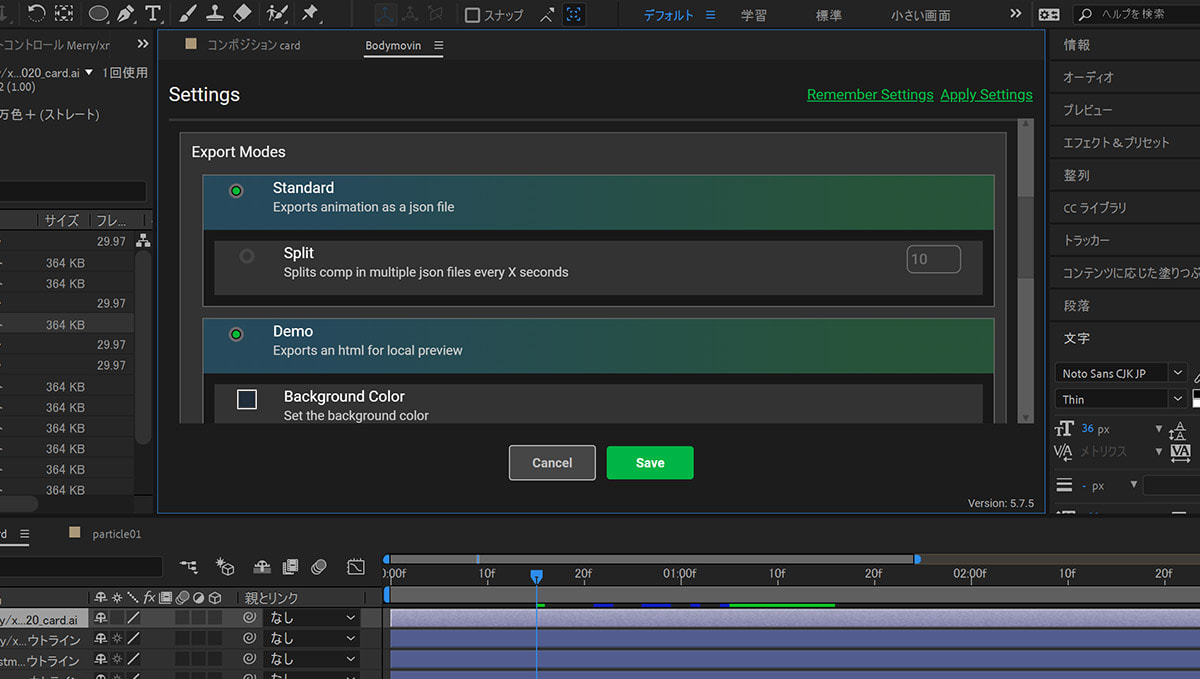
ちなみに、こちらが歯車マークをクリックした際の詳細設定画面の一部です。jsonに書き出す際の設定をいろいろいじれるのですが、詳しい機能までは把握しておりません…(汗)。jsonファイルがうまく出来ているかすぐに確認したいので、私はこの「Demo」にチェックを入れるようにしています。そうすると、SVGアニメーションを表示するデモ用のHTMLファイルが書き出されます。アニメーションを更新するたびにこの画面でチェックする作業を繰り返し、最後に完成形を実際のWEBサイトに読み込むようにしています。
03Lottie.jsでアニメーションを制御
アニメーションが完成して、jsonファイルが用意出来たら、Lottie.jsでアニメーションをWEBサイトに表示させることが出来ます。公式ドキュメントはこちら。
かんたんな手順をざっくり紹介しますね。
インストール
下記の方法のいずれかでlottie.jsをインストールしてください。最新情報は公式ドキュメントをどうぞ!
- CDNを使って読み込み
- NPMを使ってインストール
- Bowerを使ってインストール
javascript
lottie.loadAnimation({
container: element, // the dom element that will contain the animation
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json' // the path to the animation json
});elementの部分はSVGアニメーションを表示させたい要素を入れてください。loopやautoplay等の設定は自由に変えましょう。
これで簡単にSVGアニメが表示されると思います!
公式ドキュメントを基に、メソッドやイベントを使ってアニメーションをカスタマイズ。
上記の公式ドキュメントにひととおりメソッドとイベントについて記述があります。詳しく読み込むと細かなインタラクションが設定できますよ!
04作例紹介
キャラクターアニメーション
私が実行委員として参加しているMTDDC Meetup Tokyo 2020の公式サイトに実装した、シックスアパート公式キャラクターの「トフ」が動くアニメーションの例。
MTDDC Meetup Tokyo 2020 公式サイトはこちら
画面左下にいるトフが、尻尾をふりふり動かしたり、時には瞬きをしたり、鼻ちょうちんを膨らましながら眠りこけてしまったりします。眠っているトフにマウスを当てたり、触ったりすると、びっくりして起きます。さらに、ページ移動時に合わせてトフもジャンプします。
これは、指定のフレームをループ再生したり、マウスやページ遷移イベントをトリガーにして指定フレームを再生させることによって、実装しています。キャラクターのパスをAfterEffects上でちまちま、ポチポチと変形させて作ったのが難しかった…。
クリスマスグリーティングカード

今回、クリスマス1日前がアドベントカレンダーの担当だったので、クリスマスをテーマにでもアニメを作ってみました!!間に合わせなのでアニメーションのためとかいまいち気持ちよくないのが恥ずかしいのですが…(汗)
素材はシルエットデザイン様。
制作の流れとしては、こんなことやってます。
- ロード画面では雪の結晶のをモーフィングアニメーションさせています。
- ロード終了時にはじけるアニメーションは、AfterEffectsのオブジェクトのリピート機能を使って実装しました。
- 画面表示からロード終了まで5秒かけてロードアニメーションを走らせ、その後ロードが完了していたらはじけるアニメを再生。
- はじけるアニメーションの終了をトリガーに、背景のカードにオーナメントとテキストを表示させるアニメーションを再生。
- はじけるアニメーションの終了をトリガーに、雪が舞うアニメーションをループ再生。
こんな感じで、実はアニメーションはjsonを4つにわけて、レイヤーを分けて個別に操作しています。
せっかくなので一部ソース大公開。
<div id="loading01" class="loading"></div>
<div id="loading02" class="loading"></div>
<div class="wp">
<div class="inner">
<div id="card" class="canbus"></div>
<div id="snow" class="canbus"></div>
</div>
</div>
<script>
// loading01
var body = document.querySelector('body');
var cntLoading01 = document.querySelector('#loading01');
var lottieLoading01 = lottie.loadAnimation({
container: cntLoading01,
renderer: 'svg',
loop: true,
autoplay: true,
path: 'data.json'
});
// ローディングアニメ再生
lottieLoading01.play();
var start = performance.now();
// loading02
var cntLoading02 = document.querySelector('#loading02');
var lottieLoading02 = lottie.loadAnimation({
container: cntLoading02,
renderer: 'svg',
loop: false,
autoplay: false,
path: 'data_particle.json'
});
// card
var cntCard = document.querySelector('#card');
var lottieCard = lottie.loadAnimation({
container: cntCard,
renderer: 'svg',
loop: false,
autoplay: false,
path: 'data_card.json'
});
// snow
var cntSnow = document.querySelector('#snow');
var lottieSnow = lottie.loadAnimation({
container: cntSnow,
renderer: 'svg',
loop: true,
autoplay: false,
path: 'data_snowdrop.json'
});
function startAnim(){
console.log('Start!');
lottieLoading01.stop();
body.classList.add('loaded');
lottieLoading02.play();
lottieLoading02.onComplete = function(){
lottieCard.play();
lottieSnow.play();
}
}
window.onload = function(){
var end = performance.now();
var loadingTime = (end - start).toFixed(0);
console.log(loadingTime);
if( loadingTime < 5000){
// ローディングが早く終わったときは時間調整
setTimeout('startAnim()', 5000 - loadingTime);
return;
}else{
startAnim();
}
}
</script>
ふう。どうにか公開が間に合いました。
それではみなさま、良いクリスマスを~!!!



この記事が役に立ったらシェアしてください!